Como poner Google Translation en mi web o blog. Si eres el dueño de un sitio web que recibe tráfico internacional, es posible que desees agregar características que permitan a los visitantes traducir fácilmente su página en el idioma que desee el usuario. Google Translator es una aplicación basada en servicios de traducción de Google.
Los usuarios pueden insertar Google Translation directamente en sus sitios web para permitir a los visitantes traducir la web en el idioma elegido. Para utilizar Google Translation en tu sitio web, debes personalizar las preferencias de que idiomas se puede traducir tu portal para luego introducir el código de la aplicación en la codificación de su sitio web.
En formación online hemos realizado un tutorial de como instalar Google Translator en nuestro sitio web.
Paso 1. Como poner Google Translation en mi web o blog
El primer paso es ir a la página de herramientas de Google Translate. Dentro de ella, vemos la primera página de configuración; tenemos que introducir para que web vamos a utilizar el traductor y en que idioma esta este sitio web.
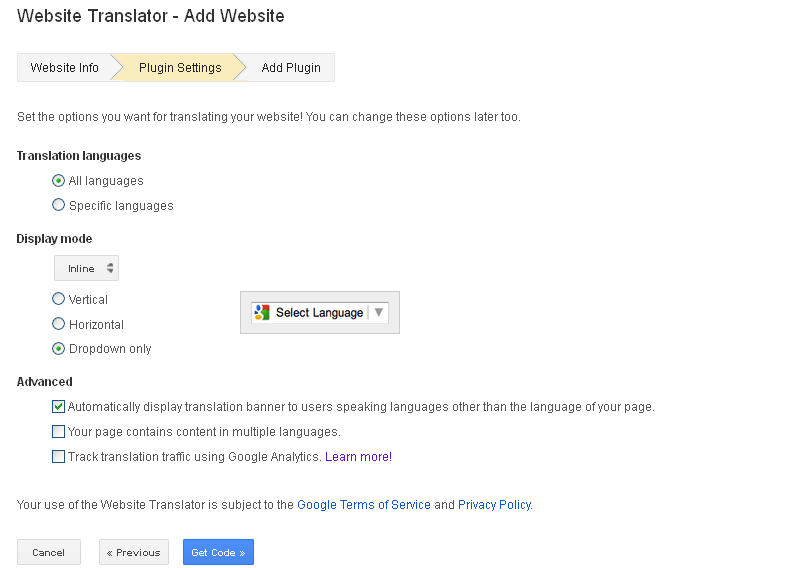
Paso 2. Configuración de idiomas e interfaz
El siguiente paso es la configuración del plugin, donde podremos elegir los idiomas en los que se podrá traducir la web y la interfaz que queremos que tenga el traductor.
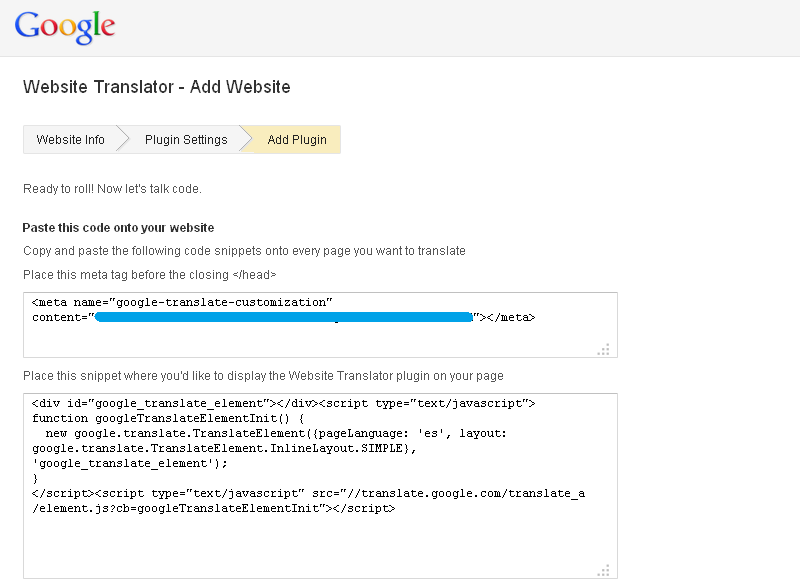
Paso 3. Introducir el código en nuestro portal
Por último, copiaremos el código embed a nuestro sitio web en las partes que nos indica Google; es decir el head y en la parte de nuestra web donde queremos que aparezca el traductor.







Tenemos una pagina web en arsys y hemos incrustado vuestro código producto y si es cierto que se puede visualizar, al elegir idoma no hace absolutamente nada. Os agradeceria pudieseis visitar la web y decirnos como podríamos incorporar la herramienta . Hemos hablado con arsys y ellos no entienden porque no funciona en su producto webmaker.
Buenos dias Rafael,
He visto que ya esta solucionado, me alegro 😀
Un saludo 😉
Hola David, tengo una consulta que hacerte. verás mi sitio web tiene un montón de páginas y veo que con esta herramienta, debo poner el selector de idioma en cada un a de sus páginas y eso no es práctico en absoluto, es posible que en una sola de las páginas se seleccione el idioma y este funcione para todas las demas y si es así como debo implementarlo?
Hola David,
Para realizar lo que comentas necesito más información sobre que plataforma esta realizada tu web, WordPress, Blogger, …?
Un saludo 😉
es una pagina de 1&1 ya le he generado y puesto el head en su sitio y el widget pero no consigo que las correcciones que hago se almacenen. lo he intentado como propietario y también como usuario anónimo y nada.
he buscado por toda la web solución a esto y no encuentro pero este es el articulo con diferencia que más confianza me da.
gracias por anticipado
Hola Oscar,
Muchas gracias por tu palabras, pero no lo entiendo muy bien. Al final has insertado el traductor o no has podido?
Un saludo 😉
el traductor sí lo inserto pero el problema era que aceptaba las traducciones y correcciones pero el texto de la página no cambiaba, era como si esas correcciones no se almacenasen en ningún sitio
tenia los textos en inglés y dejaba al traductor el paso a castellano, pero ahora estoy rehaciendo la página en castellano y pondré el traductor para que lo ponga en inglés. cuando lo haga te avisare con un post aquí mismo a ver qué tal sale
muchas gracias por tu interés
Buenas. Con la plataforma Strato no encuentro por ningún lado donde introducir el código. El tema del HTML no aparece o no lo veo…Supongo que una vez pueda llegar a él, introduciendo el código ya podré tener el Website Translator en mi web. Gracias.
Hola Miguel,
Desconozco la plataforma Strato, pero debe de existir algún lugar donde poder introducir el código HTML a no ser que sea una plataforma de creación de web que no te de acceso, una de las razones que no me gusta utilizar plataformas que no sean código libre ya que no te dejan modificar tu web como cada uno quiera.
Ya me comentas, aquí estoy para lo que pueda ayudarte
Un saludo 😉
Hola
Pues que pego los códigos al menos en el index pero no funciona.No se ve el complemento en nigun sitio.
Reconozco que no tengo mucha idea y que debo estar haciendo algo mal
Uso html kit y Arsys
¿Un poco de ayuda?
Gracias
Vale, no se como pero ahora ya se ve y traduce.
Gracias.
Pero tengo un par de problemas.
¿Por qué aparece “,es” al final de cada párrafo?
¿Cómo hago para mantener en determinados casos el texto original?
En mi web hay un alfabeto para poder acceder a otras páginas dentro de mi web ¿Por qué sale mal?
Mi web tiene un index y muchas páginas ¿Tengo que poner el traductor una a una en cada una de ellas?
Si echáis un vistazo a mi web entenderéis mejor a que me refiero.
Muchas gracias
Hola Felix,
Si el traductor debes de ponerlo en cada una de ellas para que funcione.
Un saludo 😉
Esa era la más fácil y ya lo imaginaba
¿Y el resto de dudas?
Gracias en todo caso
Hola,
Impemente el Google Translation en mi web pero al navergar con internet explorer 11, no me funciona, puedo seleccionar el idioma pero nunca realiza la traduccion, en los demas navegadores si me deja incluso en ie9.
Gracias
Hola 😀
Si te funciona en los demas navegadores, debe ser problema del internet explorer 11 que le falte algun plugin complementario. O simplemente porque el ie 11 no funciona correctamente. Los gurus no recomiendan el uso del navegador Internet Explorer.
Un saludo 😉
Aquí es una buena herramienta lozalization que trabaja con el traductor de google: https://poeditor.com. Se lo recomiendo a usted, que sería útil para los sitios web multilingües. Después del registro, se beneficiará de una prueba gratuita de 10 días y que le permite hacer un montón de cosas. Muy bonito.
Muchas gracias por el añadido Aleo, queda almacenado para un futuro uso 😀
Un saludo 😉
He llegado a tu página buscando solución a mi pequeño problema, quizás tú me puedas ayudar. He modificado el aspecto de mi blog, pero me doy cuenta de que no aparece el cajetín de Traductor, aunque en vista previa sí me aparece. No he tocado ningún código, y no sé cómo arreglarlo. Muchas gracias de antemano David. Un saludo
Buenas tardes María,
Lo siente pero no puedo ayudarte ya que tu web es de blogger y limita muchas acciones. Si fuera un wordpress en tu servidor sería otra cosa.
Un saludo 😉
hola tengo mi sitio web de email marketing y quiero poner el codigo para traducir el sitio en varios idiomas, pero para email marketing hay muchos terminos que se entienden mejor en ingles y si me lo traduce queda mal el texto no se entiende.. hay alguna forma de “anclar” algunas palabras para que esten siempre en
ingles?? muchas gracias.
Buenas tardes Lynsys,
Al traducirlo a ingles si las palabras estan en ingles no se traduciran, entiendo que quieres traducir de castellano a ingles, verdad?
Un saludo 😉
Muy buenas tardes, una duda, cuando se inserta los codigos que aparecen en el traductor, para verlos la pagina tiene que esar ya subida al servidor?, es que yo inserto los codigos que em dan, y cuando quiero previsualizar en dreamver no me aparecen por ningun lado.
Muchisimas Gracias.
Buenas Maria,
Si tiene que estar subida al servidor la web.
Un saludo 😉
Hola David ,hice todos los pasos para obtener el traductor en facebook,pero…. Copia los siguientes fragmentos de código y, a continuación, pégalos en las páginas que quieras traducir.
Coloca esta metaetiqueta antes de la etiqueta de cierre que ya lo tengo….pero….en facebook dònde?…me perdì sorry y gracias
Buenas Patricia,
En Facebook no hace falta, no es necesario. La verdad que me descuadra un poco que me menciones Facebook ya que el tutorial no menciono en ningún momento facebook.
Espero que le haya servido de ayuda 😀
Un saludo 😉
Hola David,una consulta tengo mi pagina web la maquetacion esta en fireworks y tengo botones en forma de banderitas de 4 paises y quiero al hacer clic que me traduzca la pagina al idioma correspondiente a la banderita es posible esa ayuda gracias de antemano.
Buenos días Kaleb,
Lo que comentas no se puede implementar con Google Translator hasta este momento, es una opción que a mi gusto deberían dejar disponible.
Un saludo 😉
Hola! Me gustaría poder instalar en blogger un gadger con el traductor de google (no para traducir todo lo del blog, sino para una palabra o frase) con el lector de audio para escuchar la pronunciación: Es posible conseguir el código HTML? Saludos!
Buenos días Ani,
El bloque de Google Translator te traduce toda la página en el cual este implementado.
Un saludo 😉
Muy claro y útil
🙂
david puedes poner un ejemplo porfa esque no entiendo lo de la meta etiqueta te lo agradeceria
quiero saber donde va la pagina web o el codigo que me dan ahi S?
Buenas Claudio,
El primer trozo de código va dentro de la cabecera header, tienes que buscar la etiqueta de tu web, y copiar el primer trozo de código antes de esta etiqueta.
El segundo trozo de código lo pegas donde quieres que aparezca el traductor.
Un saludo 😉
tengo una pagina web como puedo escribir en ella o agregar cosas? porfavor contesta rapido
Hola Delfina,
No te entiendo, si tienes una pagina web podrás escribir en ella ya que tendrás el usuario. Explicame más y te ayudaré 🙂
Un saludo 😉
Paga a un profesional y que te hagan un buen trabajo
Gracias por el aporte 😀
Gracias a ti por comentar 🙂
Un saludo 😉
si mi pagina esta echa con wix como puedo ponerle el traductor, ya lo hice de la manera que mostraste y no funciono, tienes otra solución? te lo agradecería mucho!
Buenas días,
La verdad que no lo he probado en Wix, lo siento.
Un saludo 😉
Hola David, muy buen aporte… mi cuestión es si se puede filtrar algunas palabras ya que traduce todo y hay titulos o nombres que no quiero tradurcir.
Gracias.
Hola Victor,
No es posible lo que comentas, traduce todo el texto que encuentra en la página.
Saludos
Hola David,
Tengo una página hecha en Wix, y cuando le das traducir no lo hace. ¿Qué puede ser?
Gracias.
Saludos,
Hola Guillermo,
Si completas los pasos debe funcionar correctamente, a no ser que Wix desactive alguna funcionalidad.
Un saludo 😉
Hola! Pongo el google Translate en mi página y la traducción es horrible. Intento modificarla, pero no es algo específico para mi página, entra en un servidor de sugerencias. ¿No hay ningún modo de hacerlo específico para mi página? No me importa traducirlo manualmente, pero quiero que esté todo en un mismo sitio. ¿Qué puedo hacer? Muchísimas gracias!
Hola Cris,
No es posible modificar el Google Translate.
Un saludo 🙂
Buenas noches David:
He añadido el traductor en mi web, en procedo de diseño mediante wordpress. Funciona bien, pero me ocurren dos cosas, primero que no sale en la posición que he configurado incialmente, indiqué arriba a la derecha, y me aparece a la izquierda, y luego seleccione una serie de idiomas solamente, y en la web me aparecen todos los idiomas.
Un saludo.
Hola Eduardo,
Tendrás que añadir el traductor dentro de un contenedor y mediante CSS ponerlo donde quieras.
Respecto a los idiomas, a mi me aparecen 7 idiomas, ¿es correcto?
Un saludo 🙂
Buenas de nuevo David; muchas gracias por su respuesta. Perdone pero soy un novato en el asunto, si usted me pudiera indicar como realizo lo que me indica se lo agradecería.
Un cordial saludo.
Hola Eduardo,
Editar el contenido por ejemplo
y luego dentro del css alinearlo a la derecha:
#codigotranslation { float:right;}
Saludos
Muchas gracias David, pero no se como lo tengo que hacer, perdona por mis pocos conocimientos en el tema.
Saludos.
Excelente Aporte!
Muchas gracias por el comentario 🙂
Saludos 😉
He seguido paso a paso las instrucciones. Al pegar el código en la página de inicio sólo aparece el código, pero no el botón del traductor…No sé qué más hacer?…
Gracias.
He seguido todos los pasos, pero al final, al pegar el código en mi página de inicio, sólo sale el código, pero no la imagen del botón traductor…No sé qué más hacer. Muchas gracias.
Hola Luz,
¿Para que web se trata?
Saludos
Hola David! muy buen articulo, tengo una web realizada con divi en woocommerce, he adquirido un plugin de 99 dolares aprox. la experiencia es caótica pensábamos que traduciría la web directamente al instalar el plugin pero nos encontramos que hay que traducirla nosotros manualmente(cagada de divi y woocommerce) el plugin unico que recomienda divi es wpml, tengo una web con mas de 7800 productos te podrás imaginar la locura que seria hacer eso llevo 3 dias a piñon y solo he podido traducir 100 articulos en solo un idioma, ahora la pregunta de examen esto le valdria a divi? y en que parte pegaria el codigo para que me traduciera la web?
Gracias un saludo!
Hola Manuel,
Actualiza el contenido según Google Translate, para pegar el código lo tienes que poner donde quieras que aparezca el traductor.
Saludos
Hola mi estimado, una duda, se puede modificar el estilo de Google Translate?
Su apariencia no es la mejor, es por eso que me gustaría saber si es posible cambiarla.
Y otra duda, si es que me la puedes solucionar, tengo esta página web
Dentro del apartado de formulario, al enviar los datos, me sale un error, ya que lo veas por ti mismo, espero puedas ayudarme.
Hola Miguel Angel,
En https://codepen.io/j_holtslander/pen/PjPWMe puedes ver diferentes cambios de estilo del bloque de Google Translate.
Un saludo
Que tal mi estimado , la verdad eh visto mucho de tus aportaciones, pero veo que Google Translate ya no ofrece agregar la pagina la opcion de traducirla y estoy buscando el codigo fuente pero no eh tenido exito, sabees que puedo hacer.
mi pagina es algo muy simple. soy un organizador de informacion.
saludos.
David, como estás, buenos días en México, como podemos seguir haciendo la traducción, el link de google ya no funciona